简介
“自定义图形控件。第 1 部分 创建一个简单的控件”一文提出了创建图形控件的原则,借此创建控件组,以处理程序(EA 交易、脚本、指标)与用户交互过程中产生的主要问题。
有些控件与知名标准控件几乎完全吻合,其它控件亦经充分考虑终端功能与特性而开发。所有控件均作为独立的类进行设计,并添加至此前文章使用的IncGUI.mqh文件中(新的文件名为 IncGUI_v2.mqh)。
除添加了新的控件类之外,该文件还有更多的变化:CGraphicObjectShell类已有修改——添加了坐标与大小的同步设置方法SetXYDistance()、SetXYSize(),并修正了某些方法名称中 Distance 一词的打字错误(原拼写为 Distanse)。
在CInputBox类中,已修正了SetValueString()方法名称的一个打字错误(原拼写为 SetValueStrind),并添加了 SetReadOnly() 和 ReadOnly() 方法。SetReadOnly() 方法会启用/禁用键盘向文本框的输入,而 ReadOnly() 则让查明是否允许键盘输入成为了可能。
CColorSchemes类中,使用 Show() 方法显示的颜色样本次序已经修改;如今的配色方案甚至比预期的要多一些, 因此将方案垂直排列,颜色水平排列。而且,还向 CColorSchemes 类中添加了一些新的配色方案。
本文所述库包含下述控件:
- CInputBox (输入框),
- CSpinInputBox (微调按钮输入框),
- CCheckBox (复选框),
- CRadioGroup (单选按钮组),
- CVSсrollBar (垂直滚动条),
- CHSсrollBar (水平滚动条),
- CList (列表),
- CListMS (多选列表),
- CComBox (下拉列表),
- CHMenu (水平菜单),
- CVMenu (垂直菜单),
- CHProgress (水平进度条),
- CDialer (拨号器),
- CDialerInputBox (带输入框的拨号器),
- CTable (表)。
我们结合使用实例,每种控件都研究一下(但不包括 CInputBox,因为“自定义图形控件。第 1 部分 创建一个简单的控件”一文中已有非常详尽的说明)。
1. CSpinInputBox 类
微调按钮输入框(图 1)。
![]()
图 1. CSpinInputBox 类(微调按钮输入框)
点击 “+” 按钮,文本框中的值就会按设定值增长;同样,点击 “-” 按钮,其中的值也会缩减。
除了用微调按钮改值之外,您还可以启用键盘向文本框输入(SetReadOnly() 法)。此控件基于 CInputBox,工作于数值模式,设定值限制的方法亦类似:SetMaxValue(), SetMinValue()。
与CInputBox不同的是,调用CSpinInputBox类中的 Init() 方法时,传递的参数不是“数字”,而是代表微调按钮作用下值变更的“变更”参数。“变更”参数的值会定义小数位数,并据此设置文本框中值的格式。您可以编程方式完成设置,并利用SetValue() 与 Value() 方法获取该值。该值格式设置所依据的小数位数,可以利用 Digits() 方法得到。
使用此控件的示例,请见随附的 eIncGUI_v2_Test_CSpinInputBox.mq5 文件。
2. CCheckBox 类
复选框或开关(图 2)。
![]()
图 2. CCheckBox 类(复选框或开关)
这是一个非常简单的控件,两值只能取其一:或开或关。处于 “off” 状态时,只显示一个方框。而于”on”状态时,则还在框内显示一个对勾。您可以编程方式修改设置,并利用 SetValue() 与 Value() 方法获取该值。
使用此控件的示例,请见随附的 eIncGUI_v2_Test_CCheckBox.mq5 文件。
3. CRadioGroup 类
单选按钮组(图 3)。
![]()
图 3. CRadioGroup 类(单选按钮组)
“单选按钮组”专为从多个选项中选择一个而设计(例如排序类型选择)。此控件与其它控件的使用方式相同 – 首先,利用参数中规范组名称调用 Init() 方法,随后再创建按钮。利用 AddButton() 方法执行按钮的创建。
AddButton()方法的第一个参数定义位于按钮右侧的说明,接下来是相对于整体控件坐标的 X 与 Y 坐标。
因此,组内的按钮可以任意顺序排列(不只是水平或垂直),而且还可以通过更改组坐标移动整个组,无需重新计算各个按钮的坐标。您想在组内创建多少按钮,就要调用 AddButton() 方法多少次。
按钮创建之后,利用SetValue()方法(只有一个指明选定按钮索引的参数)指定一个选定按钮;此类按钮从零开始,按照利用AddButton()方法创建的顺序递增排号。想要获取选定按钮的索引,请使用 Value() 方法。
使用此控件的示例,请见随附的 eIncGUI_v2_Test_CRadioGroup.mq5 文件。
4. CVSсrollBar 类
垂直滚动条(图 4)。
![]()
图 4. CVSсrollBar 类(垂直滚动条)
这是一种众所周知且被广泛使用的控件。此垂直滚动条具有其自己的属性:最小值、最大值(定义控件值的有效范围),较小变更(点击上下滚动按钮时的值变更),较大变更(点击滚动按钮与滚动框之间区域时的值变更)。
除了点击滚动按钮时的较小变更和点击滚动框与滚动按钮之间区域时的较大变更外,还可以移动滚动框到某特定位置。欲将滚动框移至某特定位置,应点击该滚动框使其处于选中状态(颜色会变),然后再点击目标位置 – 该滚动框会跳至指定位置并取消选定。
如果误选了滚动框,则应再次点击以取消选定。如果您在滚动框选定状态下点击两个滚动按钮中的一个,则后者会分别跳至开头和结尾,而控件也会得到最大值或最小值。
该控件应用开始于根据参数中的规范名称、高度和有条件尺寸(从 1 到 4)调用 Init() 方法。
此后,利用SetMin()、SetMax()方法定义值范围,并利用SetSmallChange()与 SetLargeChange()方法分别设定较小变更值与较大变更值。控件值(滚动框位置)利用 Value() 方法得到。
滚动框位置可以利用 SetValue() 方法以编程方式进行修改。
使用此控件的示例,请见随附的 eIncGUI_v2_Test_CVSсrollBar.mq5 文件。
5. CHSсrollBar 类
水平滚动条(图 5)。
![]()
图 5. CHSсrollBar 类(水平滚动条)
此控件与垂直滚动条完全相同,只是在调用 Init() 方法时,要指定的第二个参数不是条高度,而是条宽度。
使用此控件的示例,请见随附的 eIncGUI_v2_Test_CHSсrollBar.mq5 文件。
6. CList 类
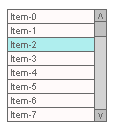
列表(图 6)。

图 6. CList 类(列表)
此控件会呈现出几个显示列表项目的文本框。可见框数量会在控件初始化时定义。如果列表项目的数量超过了可见框的数量,则会出现垂直滚动条。
可以选定列表项目中的一个(如图 6 中的彩色项目)。关于项目选定,此控件有两种操作模式:或者允许项目取消选定,或者不允许,借此利用 SetAllowDeselect() 方法设置上述模式。
控件名称、其宽度(以像素计)和高度(以项目数量计)均会在调用 Init() 方法时传递。
继Init()方法之后,利用AddItem()方法向列表添加新项目。之后,如有需要,再利用 SetSelectedIndex() 方法设置某选定的项目。始终可以通过将 -1 值传递至 SetSelectedIndex() 方法、以编程方式取消某项目的选定。
选定项目可以由SelectedIndex()方法标识;如果该方法返回 -1,则列表中没有选定的项目。此外,还可以利用 SelectedText() 方法得到某选定项目的文本。
欲得到任何列表项目的文本,则利用 Text() 方法搭配规范项目索引。任何项目文本均可使用 SetText()方法修改;DeleteItem()方法可删除项目,Clear() 方法可清除整个列表。
使用此控件的示例,请见随附的 eIncGUI_v2_Test_CList.mq5 文件。
7. CListMS 类
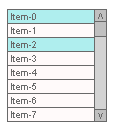
多选列表(图 7)。

图 7. CListMS 类(多选列表)
除允许同时存在多个选定项目之外,此控件与“列表”控件完全相同。正因有此不同,获取选定项目所采用的方式也有某种程度上的区别。
处理简单列表时,SetSelected() 会接收一个指明选定项目索引的参数(新项目被选定时,之前的项目就会被取消选定);而在多选列表中,有两个参数传递给 SetSelected() 方法:索引与项目状态(true/false – 已选定/未选定)。如欲查验项目是否被选定,则利用 Selected() 方法,接收查验项目的传递索引。
FirstSelected() 和 NextSelected() 方法用于处理所有选定的项目。FirstSelected() 方法会返回选定的第一个列表项目的索引;而 NextSelected() 方法,则会继最后一次调用 FirstSelected() 或 NextSelected() 方法时接收到的项目索引之后,返回下一次选定项目的索引。
下述结构可用于迭代所有选定项目:
// 所有选定项目迭代 int Selected=lstm.FirstSelected(); while(Selected!=-1){ //======================================= // 选定项目的行为 // ====================================== Selected=lstm.NextSelected(); }
使用此控件的示例,请见随附的 eIncGUI_v2_Test_CListMS.mq5 文件。
8. CComBox 类
下拉列表(图 8.1)。
![]()
图 8.1. CComBox 类(下拉列表)
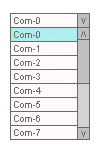
此控件会呈现出带一个小按钮的文本框,点击该按钮才能下拉此列表(图 8.2)。显示此列表使用的是“列表”控件。于列表中选定的项目文本,会显示于可见文本框中。
此控件可以两种模式使用:第一种只允许由列表中选择,而第二种则允许键盘输入(该模式通过 SetReadOnly() 方法设置)。因此,此控件与列表控件存在一些差别。
如果利用键盘输入的值列表上已有,则对应的列表项目就会被选定,而 SelectedIndex() 方法会返回该项目的索引。
如果输入值不在列表中,则 SelectedIndex()方法会返回 -1,因此,为了接收此控件的值,就要使用Value()方法返回可见文本框的内容,并由此以编程方式设定该值——可以使用 SetSelectedIndex()方法(与点击项目相同)或 SetValue() 方法(与使用键盘输入值相同)。

图 8.2. 展开的下拉列表
使用此控件的示例,请见随附的 eIncGUI_v2_Test_CComBox.mq5 文件。
9. CHMenu 类
水平菜单(图 9.1)。
![]()
图 9.1. CHMenu (水平菜单)
此控件会呈现出多个作为菜单项目的文本框,以水平行方式排列,侧边是按钮。使用带有一条竖线的侧边按钮,可以滚动到菜单的开头或结尾,而箭头按钮则用于按“屏”滚动(根据可见项目的数量)。菜单的主要用途在于执行程序中的动作。
点击菜单项目时,就会生成一个事件,并由此执行一个命令。除直接执行命令外,菜单亦可用于启用/禁用任何工具。
比如说,“EA 交易”平仓就有几个选项:使用指标 1、2、3。用户可以启用一个或所有选项(或者两种工具的结合),利用平仓第一个信号的指标实施平仓。
建议如下计划:点击菜单时,会有一个设置工具参数与启用工具的窗口出现,由用户设置参数,启用工具并点击 “Ok” – 接着工具开始运行。
为了清楚地看到哪些工具正在运行,有一个标记项目的方法(对勾符号) – SetChecked() 方法。如果菜单中包含选定的项目,即便已启用的项目已滚动至不可见,菜单也会变色以提醒其中存在已启用的工具。使用CheckedExist()方法可以编程方式识别任何打勾项目,还可以利用 Checked() 方法查看某特定菜单项目是否已打勾。
![]()
图 9.2. 含有一个打勾项目的水平菜单
此控件以及所有其它控件的应用,均由Init()方法开始,控件名称、宽度(以像素计)以及可见项目数量均向其传递。继Init()方法之后的 AddItem() 方法用于添加项目。
因为此控件暗示着回应其命令其它控件的显示,所以它有方法获取被点击菜单项目的坐标——一个方法用于获取项目所在的屏幕方位,还有一个方法用于获取项目宽度,以将显示的控件置于一个适当的屏幕方位。
LastClickedX()和LastClickedY()方法用于获取坐标,LastClickedQuarter()方法用于获取方位 (值 1 – 左上角,2 – 右上角,3 – 左下角,4 – 右下角),LastClickedW() 方法用于获取项目宽度。
使用此控件的示例,请见随附的 eIncGUI_v2_Test_CHMenu.mq5 文件。
10. CVMenu 类
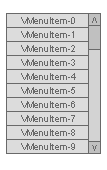
垂直菜单(图 10)。

图 10. CVMenu 类(垂直菜单)
在用途、功能和使用方面,此控件与水平菜单完全相同,只是其项目垂直排列,还有一个用于滚动的垂直滚动条。但是也有一个区别 – 与水平菜单利用 LastClickedW() 方法获取项目宽度不同,此控件是使用 ItemHeight() 方法来定义项目高度。
使用此控件的示例,请见随附的 eIncGUI_v2_Test_CVMenu.mq5 文件。
11. CHProgress 类
水平进度条(图 11)。
![]()
图 11. CHProgress (水平进度条)
此控件设计用于以百分比格式管理某任务的进度。例如:为研究性图表上方每个条形执行复杂耗时的计算时都不可或缺。知道任务执行的进展程度以及到结束剩余的时间是很有意思的一件事情,这样就能提前规划您的时间,至少还能知道程序仍在运行、没有停滞。进度条的左边部分会显示完成百分比,右边部分则显示预计完成所需时间。
调用 Init() 方法时,向其中传递了两个参数:名称和宽度(以像素计)。即将进入控制循环之前,需要调用 Begin() 方法以接收循环参数:最小值与最大值。循环内部,利用 SetValue() 方法设置进度条的显示值。退出循环后,利用 Reset() 方法将进度条复位回其最初样式。
每次调用 SetValue() 方法,都会调用图形对象的重绘,所以使用进度条可能会成为计算机资源的耗用大户,显著增加循环运行时间,直到使用进度条变得效率低下的程度。而这种情况下,控件就会采用 SetRefreshInterval() 方法(向其传递刷新间隔值<以秒计>)。
设定好刷新间隔后,SetValue() 方法每次调用都会首先检查上一次刷新该控件的时间,而且只有该时间超过了设定间隔,才会执行计算并重绘进度条。
使用此控件的示例,请见随附的 eIncGUI_v2_Test_CHProgress.mq5 文件。
12. CDialer 类
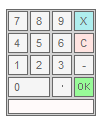
拨号器(图 12)。

图 12. CDialer 类(拨号器)
此控件意于 CDialerInputBox 类中使用,但亦可独立使用。
例如:按任意键控件可见;用户拨一个值,按下 “OK”,之后程序就会采用通过 Value() 方法接收的值——基本上是在“带输入框的拨号器”中进行的操作,上一次输入值于文本框中的常驻显示位置,而相邻处位置还有一个可以展开拨号器的按钮。
一个参数 – 名称 – 被传递至 Init() 方法。
按钮:”X” – 值不更改关闭拨号器,”C” – 输入值复位,”OK” – 采用输入值,使用的数字按钮很明显,小数点 – 输入数值的小数部分,”-” 按钮 – 更改数字符号(加减号)。输入的数字显示于拨号器底部的文本框中。
使用此控件的示例,请见随附的 eIncGUI_v2_Test_CDialer.mq5 文件。
13. CDialerInputBox 类
带输入框的拨号器(图 13)。
![]()
图 13. CDialerInputBox 类(带输入框的拨号器)
此控件基于“输入框”和“拨号器”控件,呈现一个带按钮的文本框,而该文本框又能展开其相邻的拨号器。此控件可在两种模式下工作:仅通过拨号器输入,以及除此之外的键盘输入。
SetReadOnly() 方法可启用/禁用键盘输入。
传递至 Init() 方法的参数有 4 个:名称、宽度(以像素计)、小数位数(凭此确定值的显示格式)以及邻近此控件显示的说明。
使用此控件的示例,请见随附的 eIncGUI_v2_Test_CDialerInputBox.mq5 文件。
14. CTable 类
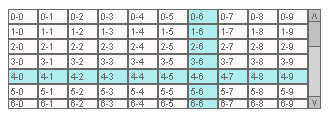
表(图 14)。

图 14. CTable 类(表)
此控件即如其名 – 设计用于显示数据表。
传递至 Init() 方法的参数有 3 个:名称以及以像素计的宽度和高度。表的实际尺寸由行数、列数及其尺寸定义,但其不能超过 Init() 调用时指定的尺寸值。如果表实际尺寸超过了 Init() 调用时指定的尺寸值,则会出现滚动条。
使用。继采用 Init() 方法完成表的初始化后,利用 SetCollsCount() 方法定义表列数量,利用 SetRowsCount() 方法定义表行数量。可以使用 AddRow() 方法替代 SetRowsCount() 方法;每调用一次,即向此表添加一行。完成表尺寸(列数与行数)的定义后,即可向单元格填入值。
使用 SetCellText() 方法填写单元格值。除了单元格文本外,所有其它的单元格属性也都可以修改:背景颜色、文本颜色、字号、字体(SetCellBGColor()、SetCellTxtColor()、SetCellFontSize()、SetCellFont() 方法)。可利用 SetRowHeight() 方法更改行高,而列宽则可以通过 SetCollWidth() 方法修改。
SetCellsMerge() 方法用于将多个单元格合并为一个,有 4 个参数:行索引、列索引、RowSpan (行距)及 CollSpan (列距)参数(类似于 HTML 中的行距与列距属性)。
“行距”参数会定义垂直合并单元格的数量,而“列距”参数则会定义水平合并单元格的数量。将“行距”与“列距”值设为 1,即可恢复合并的单元格。
为方便观看,此表有一个十字函数。点击某单元格时,该单元格所在的列与行都会以不同颜色高亮显示。在同一行再点击一下,表格的标准色(以及滚动栏标准色)就又回来了。此十字函数通过 SetAllowSelection() 方法启用/禁用。LastClickedRow() 和 LastClickedColl() 方法有助于找到曾点击的单元格。
HTML() 方法用于获取待保存为 html 文件以备未来浏览器查看的 HTML 表代码。但是,此方法亦可不显示此控件、只获取 html 表代码使用。
使用此控件的示例,请见随附的 eIncGUI_v2_Test_CTable.mq5 文件。
总结
本文中讲到的这组控件可能不会解决程序与用户间互动产生的所有问题,但仍然可以覆盖其中的大多数:
- 使用复选框启用/禁用;
- 使用单选按钮和列表选择不同的选项;
- 快速简单输入值的几个选项(键盘输入、微调按钮输入、拨号器输入);
- 数据可视显示的方法 – 还是列表和表。
如果上述控件仍显不足,则可将其中的一些用作开发其它控件(更能解决手头问题)的组件。不管怎样,我都希望提供的控件能够得到最大的利用。
附录
附录文件清单:
- IncGUI_v2.mqh 是一份包含文件,其中包括 CGraphicObjectShell、CWorkPiece、CColorSchemes、CInputBox 类以及本文提及的所有控件类。此文件应置于 MQL5/Include folder of the Terminal Data Folder (终端数据文件夹的包含文件夹)。
- eIncGUI_v2_Test_CSpinInputBox.mq5 – CSpinInputBox 类使用示例。此文件及所有后续文件(从 2 到 16)均应置于 MQL5/Experts 文件夹。
- eIncGUI_v2_Test_CCheckBox.mq5 – CCheckBox 类使用示例。
- eIncGUI_v2_Test_CRadioGroup.mq5 – CRadioGroup 类使用示例。
- eIncGUI_v2_Test_CVSсrollBar.mq5 – CVSсrollBar 类使用示例。
- eIncGUI_v2_Test_CHSсrollBar.mq5 – CHSсrollBar 类使用示例。
- eIncGUI_v2_Test_CList.mq5 – CList 类使用示例。
- eIncGUI_v2_Test_CListMS.mq5 – CListMS 类使用示例。
- eIncGUI_v2_Test_CComBox.mq5 – CComBox 类使用示例。
- eIncGUI_v2_Test_CHMenu.mq5 – CHMenu 类使用示例。
- eIncGUI_v2_Test_CVMenu.mq5 – CVMenu 类使用示例。
- eIncGUI_v2_Test_CHProgress.mq5 – CHProgress 类使用示例。
- eIncGUI_v2_Test_CDialer.mq5 – CDialer 类使用示例。
- eIncGUI_v2_Test_CDialerInputBox.mq5 – CDialerInputBox 类使用示例。
- eIncGUI_v2_Test_CTable.mq5 – CTable 类元素使用示例。
- eIncGUI_v2_Test_All 中包含一个“EA 交易”中所有控件的创建。
本文译自 MetaQuotes Software Corp. 撰写的俄文原文
原文地址: https://www.mql5.com/ru/articles/313
MyFxtop迈投(www.myfxtop.com)-靠谱的外汇跟单社区,免费跟随高手做交易!
免责声明:本文系转载自网络,如有侵犯,请联系我们立即删除,另:本文仅代表作者个人观点,与迈投财经无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
著作权归作者所有。
商业转载请联系作者获得授权,非商业转载请注明出处。








